Intro
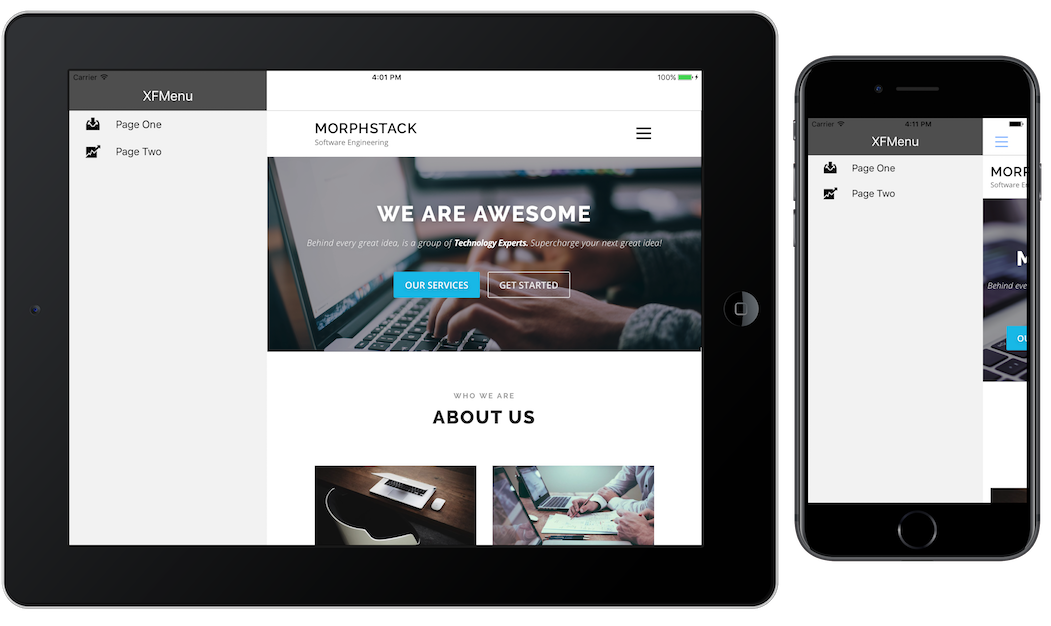
If you don’t know by now, Xamarin Forms is a powerful, cross platform mobile application framework. One of the challenges with cross platform development, is a consistent user experience and look and feel. In this How-to guide, we will create a ‘MasterDetail’ application, where the user has a slide out, hamburger style menu that is consistent across all platforms.
Prerequisites
This solution is framework independent, and works out of the box with Xamarin Forms. You could easily adapt this into the MVVM framework of your choice, and I may include an example of that if the need arises.
All you need is a working Xamarin Dev environment of your choosing. I will be using Visual Studio for Mac for this tutorial.
Create a new Xamarin Forms project
Lets get started by creating a new Xamarin Forms Multi Platform application. To do so, select ‘File > New Solution > Multiplatform > App > Blank Forms App.’ Click Next, and give your app a name, mine is called ‘XFMenu.’ For this tutorial, it does not matter if you choose PCL or a shared project, either will do fine as we are not sharing code outside of our app.
Getting your hands dirty
Onto the fun parts! Create a ‘Pages’ directory inside of the shared project/portable class library (whatever you chose). This will provide a place to keep all of our apps pages.
Create a ‘MainMenu’ XAML page inside ‘Pages’. Within the code behind (MainMenu.xaml.cs), we will store our logic for the main menu.
Inside MainMenu.xaml.cs, we need to inherit the class ‘MasterDetailPage.’ Once that is done, we also need to edit the XAML representation appropriately. Check out the code examples below:
MainMenu.xaml.cs
public partial class MainMenu : MasterDetailPage
{
public List<MainMenuItem> MainMenuItems { get; set; }
public MainMenu()
{
// Set the binding context to this code behind.
BindingContext = this;
// Build the Menu
MainMenuItems = new List<MainMenuItem>()
{
new MainMenuItem() { Title = "Page One", Icon = "menu_inbox.png", TargetType = typeof(PageOne) },
new MainMenuItem() { Title = "Page Two", Icon = "menu_stock.png", TargetType = typeof(PageTwo) }
};
// Set the default page, this is the "home" page.
Detail = new NavigationPage(new PageOne());
InitializeComponent();
}
// When a MenuItem is selected.
public void MainMenuItem_Selected(object sender, SelectedItemChangedEventArgs e)
{
var item = e.SelectedItem as MainMenuItem;
if (item != null)
{
if (item.Title.Equals("Page One"))
{
Detail = new NavigationPage(new PageOne());
}
else if (item.Title.Equals("Page Two"))
{
Detail = new NavigationPage(new PageTwo());
}
MenuListView.SelectedItem = null;
IsPresented = false;
}
}
}And the view… MainMenu.xaml
<?xml version="1.0" encoding="UTF-8"?>
<MasterDetailPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XFMenu.Pages.MainMenu">
<MasterDetailPage.Master>
<ContentPage Icon="hamburger_menu.png" Title="Menu" BackgroundColor="#616161">
<!-- Menu Title background color -->
<!-- Slide out Menu -->
<StackLayout VerticalOptions="FillAndExpand">
<Label Text="XFMenu"
TextColor="White"
FontSize="22"
VerticalOptions="Center"
HorizontalOptions="Center"
Margin="0, 27, 0, 5" />
<ListView x:Name="MenuListView"
ItemsSource="{Binding MainMenuItems}"
ItemSelected="MainMenuItem_Selected"
VerticalOptions="FillAndExpand"
SeparatorVisibility="None"
BackgroundColor="#f5f5f5">
<!-- Menu background color -->
<ListView.ItemTemplate>
<DataTemplate>
<ImageCell Text="{Binding Title}"
ImageSource="{Binding Icon}"
TextColor="Black" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
</MasterDetailPage.Master>
</MasterDetailPage>What’s Xamarin doing?
Xamarin is using the code inside this shared project/PCL to trans pile versions of iOS and Android. Pretty powerful stuff… and it can do a lot more than just those two platforms (as if that wasn’t enough!). This is using common XAML design practices, that developers used to writing traditional .NET desktop applications will find familiar.
As usual, the code can be found on Github, and is totally free to use. This is a great starting point for many different types of mobile applications. I hope you find it useful!